In der Entwicklung digitaler Produkte stellen sich User Experience Designer (UX Designer) immer wieder die Frage, ob die Bedienlogik verständlich, die Anordnung von Objekten nachvollziehbar und der Joy of Use bei den Kund:innen auch erfüllt wird. Diese Fragen lassen sich am besten durch User-Interface Prototypen klären.
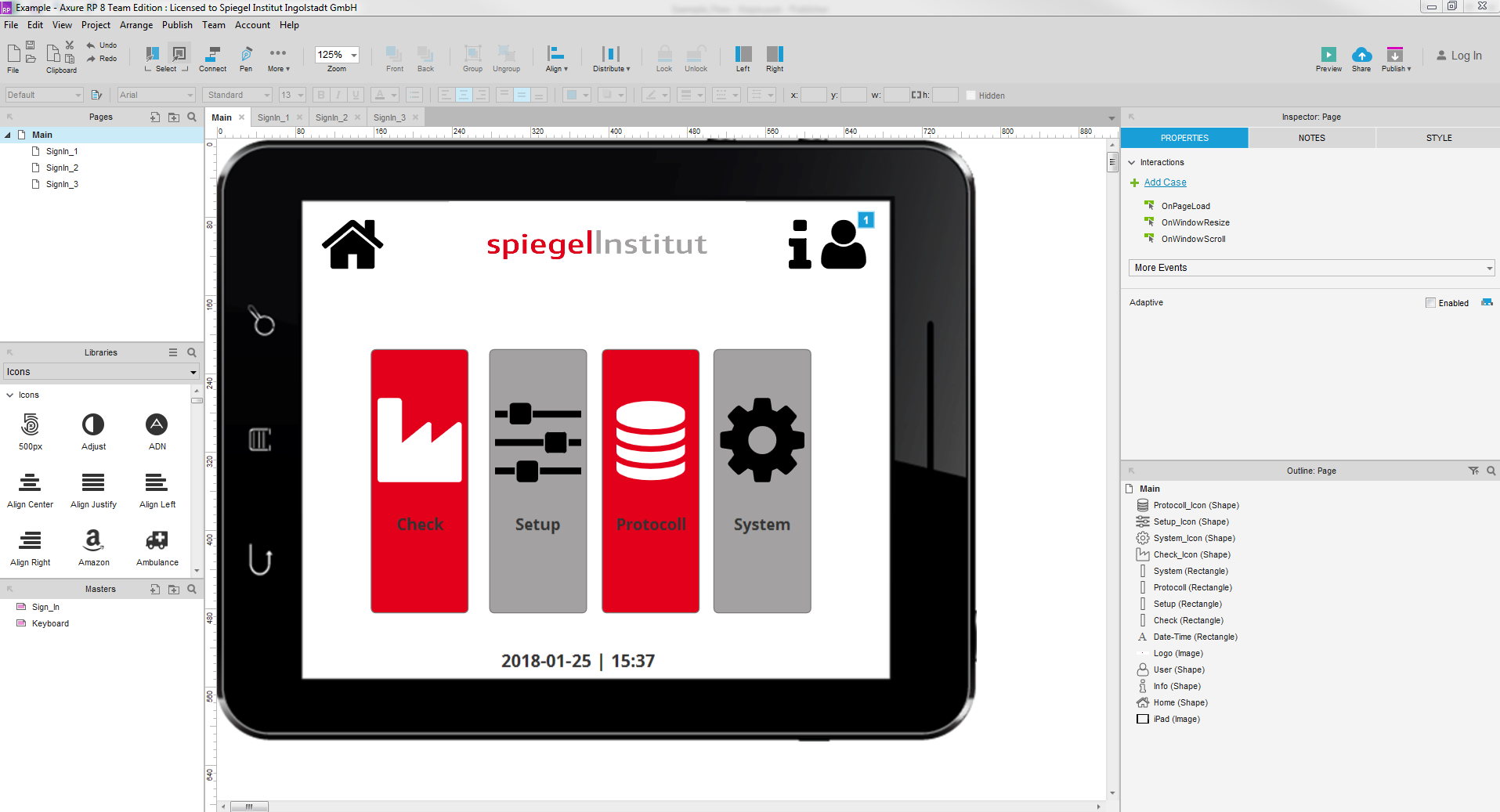
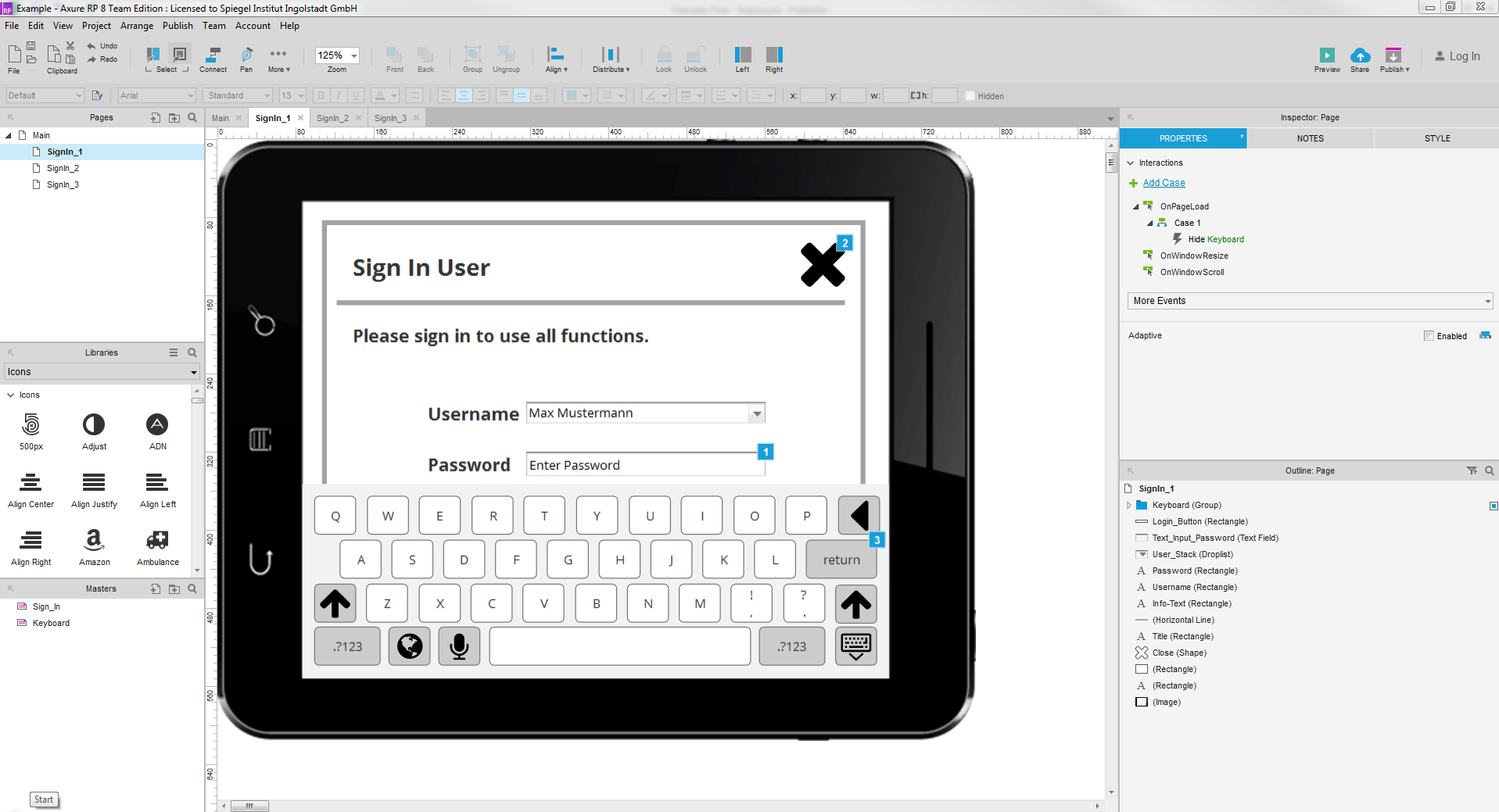
In der frühen Entwicklungsphase werden vom UX-Designer zunächst Low-Fidelity Prototypen angefertigt. Funktionalität und Struktur des User Interfaces stehen hierbei im Vordergrund. Erste Entwürfe der GUI oder eines Features können mit dieser Methode skizziert und als Gesprächsgrundlage mit Softwareentwickler:innen und Entscheidungsträger:innen verwendet werden.
Low Fidelity Prototypen sind ein wesentlicher Bestandteil des iterativen Entwicklungsprozesses. Durch sie können Konzeptideen nicht nur schnell erlebbar gemacht, sondern auch Optimierungsansätze abgeleitet und frühzeitig in den Entwicklungsprozess zurückgeführt werden. In die Kategorie „Low-Fidelity“ fallen einfache Skizzen (Scribbles) und Wireframes, die per Hand oder mit Hilfe von Tools, wie z.B. Balsamiq, erstellt werden.
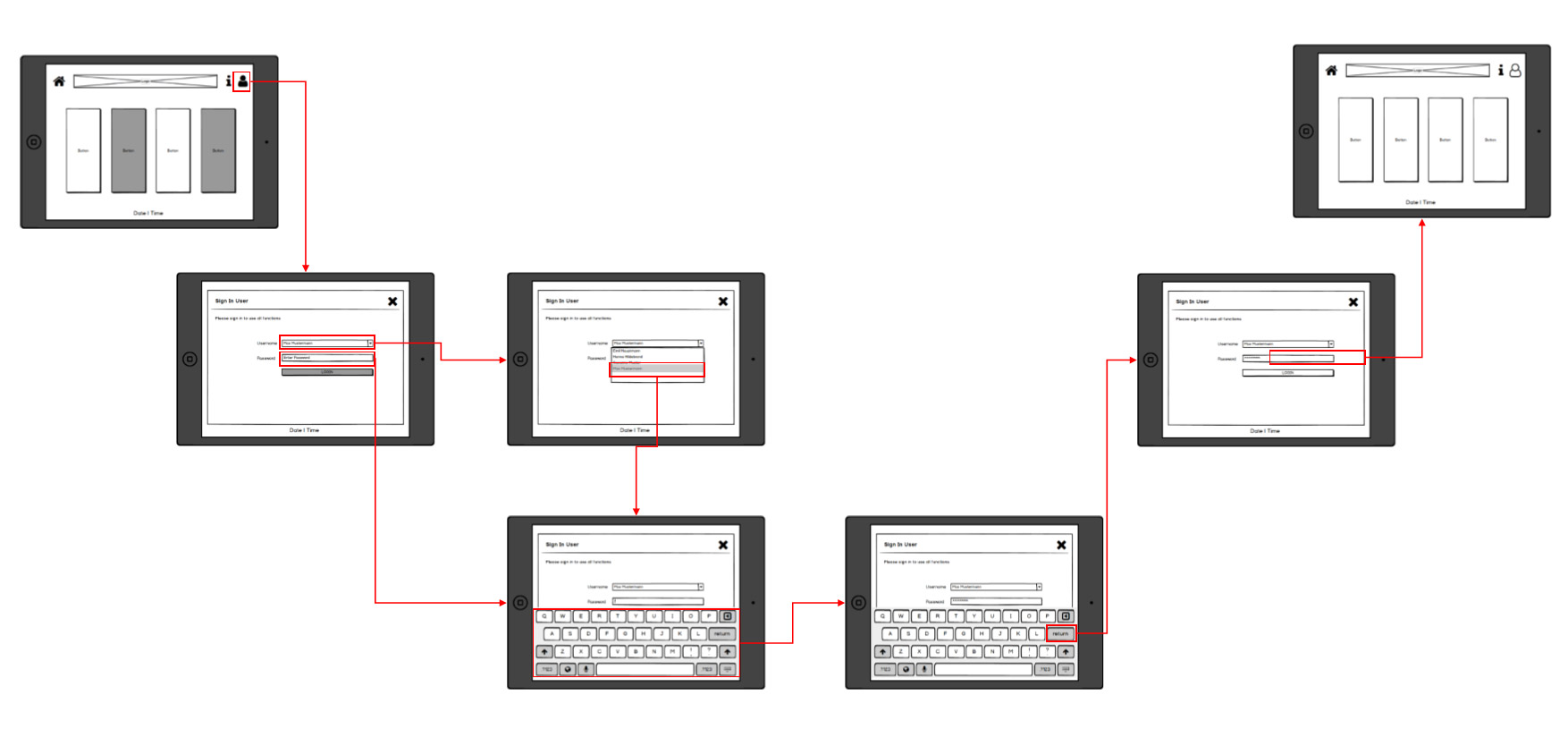
Die skizzierten GUIs können ferner durch Gruppierung zu Flow-Chart-Diagrammen zusammengestellt werden. Das verschafft den UX-Designer:innen und ihren Expert:innenteam einen Gesamtüberblick über das interaktive System. Charakteristische Einzelheiten der Menülogik, des Bedienablaufs oder Screenlayouts werden auf diese Weise transparent, sodass eine zuvor definierte user story erstmals greifbar wird. Wir arbeiten Flow-Chart-Diagramme entweder in Papierform oder mit Hilfe von Tools wie Microsoft Powerpoint oder Visio für Sie aus.